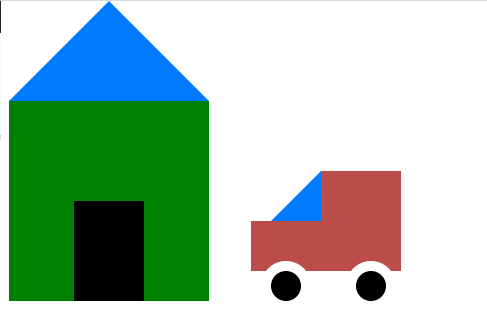
Reproduisez une voiture et une maison simpliste en HTML et CSS.
Nous verrons comment ajouter un peu d’animation en CSS avec ::hover et transition.

Tout d’abord commencez avec la structure HTML
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="assets/css/style.css"> <title>Maison et Voiture</title> </head> <body> <!-- maison --> <div class="triangle"></div> <div class="carre"> <div class="rectangle"></div> </div> <!-- soleil --> <div class="cercle"></div> <!-- voiture --> <div class="voiture"> <div class="glass"></div> <div class="toit"></div> <div class="caisse"></div> <div class="roue"></div> <div class="wheel"></div> </div> </body> </html>
Ensuite faites la partie en CSS afin de styliser vos éléments HTML.